前言
如何将自己做的前端页面放在网上供他人浏览,是不是必须要有一台服务器和域名呢?我的答案是“不是必须的,一个github就可以搞定了!”
github是一个很好的代码管理与协同开发平台,要是你没有github账号,你就缺失了学习资源的一大财富!下面我将介绍如何在github上部署前端页面!
步骤
安装git
1.Mac用户:mac自带git命令功能,无需安装。
2.Windows用户:你可以前往windows地址下载并安装。
创建仓库
当然,在你创建一个仓库的前提是:首先你有一个自己的github账号。
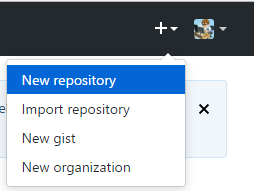
1.在你的github主页,我们可以点击右上角(头像左边)的加号按钮下的“New repository”来新建一个项目仓库,如图所示:

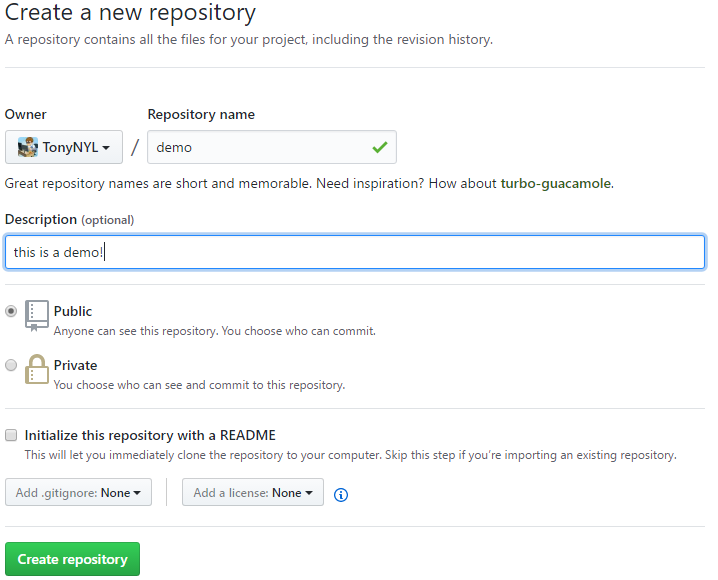
2.开始创建一个仓库demo,如图所示:

运用git上传代码
仓库建立完毕后,这时候就需要用我们之前安装的git命令来将本地的代码推送到github上了。如果你仅为了展示自己的前端页面,那么只要掌握如下命令即可。
1.打开你的目录
1 | $ cd demo |
2.初始化版本库,用于生成.git文件
1 | $ git init |
3.将所有文件添加到缓存区
1 | $ git add * |
4.提交当前工作空间的修改内容
1 | $ git commit -m "first commit" |
5.将仓库连接到远程服务器
1 | $ git remote add origin <server> |
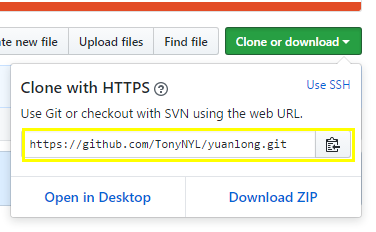
这里的server地址为是建的仓库的server地址,如下图所示:

6.将改动推送到所添加的服务器上
1 | $ git push -u origin master |
创建分支
上面的步骤只是将自己的代码提交到github上,但要是想要将自己的页面展示给别人,则需要创建一个分支,基本操作步骤如下:
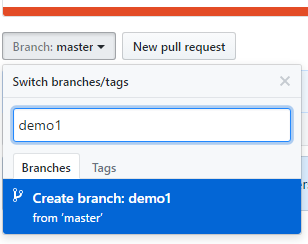
1.如图所示:”输入demo1时,点击“Create branch:demo1 from’master’”,即可创建。

2.新建分支demo1后,在github上切换到demo1分支上,再进行如下操作:
1 | $ git checkout --orphan demo1 |
1 | $ git add * |
这样,我们的demo项目就多了一个demo1分支,里面的代码文件主要的作用就是用来展示前端页面的。
在浏览器访问页面
上面的都操作完后,我们就可以来访问自己的页面了。
1.访问页面的网址格式如下:
1 | $ https://<github用户名>.github.io/demo/ |
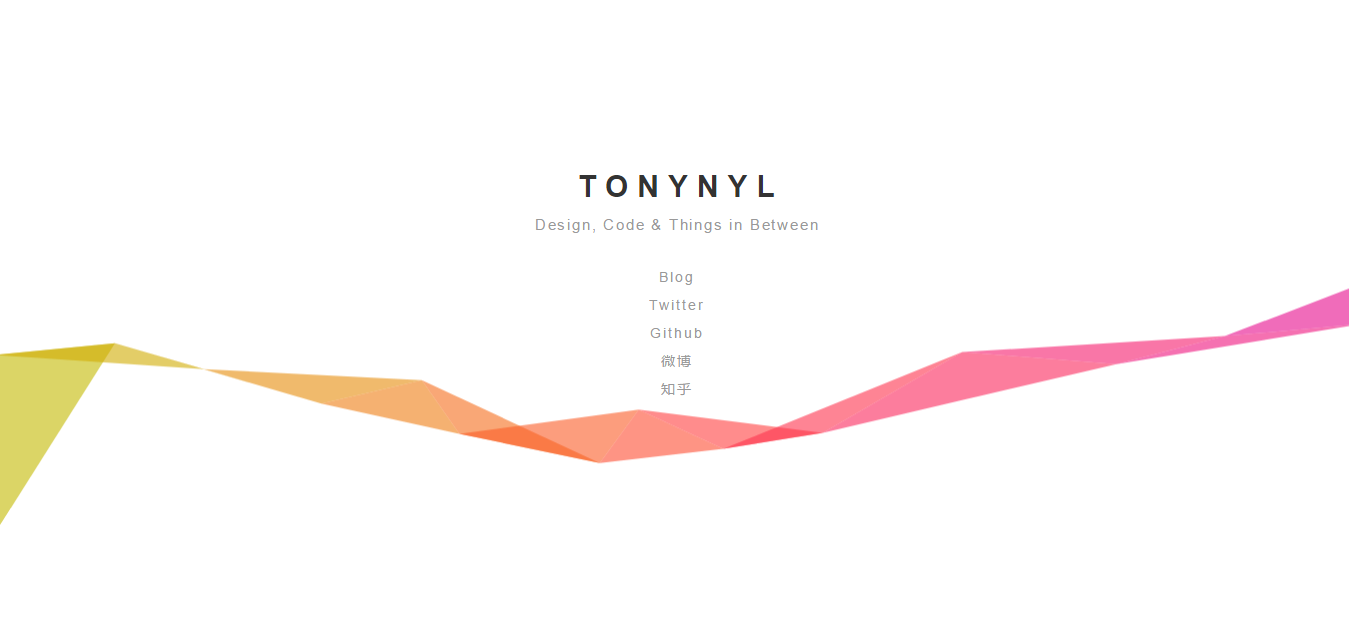
2.我的例子的网址为:https://tonynyl.github.io/yuanlong/,展示效果如下: